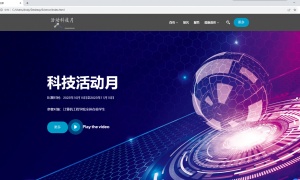
本作品使用前端技术构造了5个页面,分别是网站首页,说明了科学技术的重要,引导用户体验网站;第二页科技的探讨,讨论什么是科技;第三页是一些科技文化馆的信息介绍,通过此介绍让大家了解我国重要的几个科技文化馆,希望大家有机会能去参观参观;第四页是一些之前举办过的科技活动介绍;第五页是最新的科技新闻资讯。...
背景颜色是天依蓝哦,首页就是活动介绍了,登录之后进入提交界面但是不给提交......

科技文化月网基于html,css和JavaScript 三种WEB前端技术,以”创新性,实用性,技术性,互动性“为设计核心,整体采用冷色调但主要采用蓝色色调,色彩清新,搭配合理,致力于凭良好的视觉效果达到更好的宣传效果,让广大师生更好地了解科技文化月及其相关活动并参与其中。...
这是一个简单的科技宣传网页,有登录,注册页,首页,动态页,加入页,本网页可以让大家更好的了解科技...

作品:探索未来科技创新
目的:WEB设计比赛有助于提高参赛者的设计技能水平,以及审美能力。
主要技术:Html5,Css3,JavaScript,bootstrap,jquery...
1、Index.html页面:主要展示了我校科技活动月的各项比赛的具体信息,提供了每个比赛活动的链接方式。,方便同学们进行浏览了解,激发同学们的参赛热情!
2、活动日程:列出所有即将进行的科技活动,包括日期、时间、地点和活动描述
3、Web.html:主要展示了 有关前端设计比赛的主要内容。
作品特点分析:1、...
目的:WEB设计比赛有助于提高参赛者的设计技能水平,以及审美能力。
主要技术:Html5,Css3,JavaScript,bootstrap,jquery...
1、Index.html页面:主要展示了我校科技活动月的各项比赛的具体信息,提供了每个比赛活动的链接方式。,方便同学们进行浏览了解,激发同学们的参赛热情!
2、活动日程:列出所有即将进行的科技活动,包括日期、时间、地点和活动描述
3、Web.html:主要展示了 有关前端设计比赛的主要内容。
作品特点分析:1、...
 正在加载中...
正在加载中... 已加载全部内容
已加载全部内容
已经没有更多文章了